| 現在の価格 | ¥ 700(2024/10/28 更新) |
| カテゴリ | 開発ツール |
| 評価 |
(1)
|
| 対応デバイス | mac |



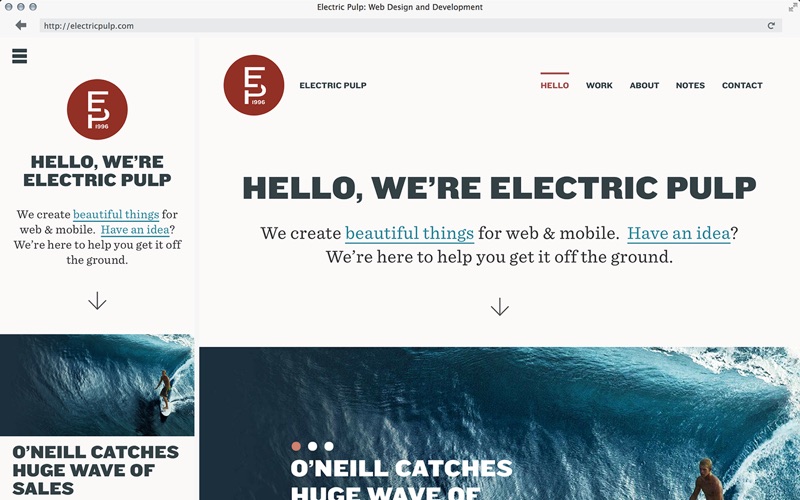
Duo is a dual-paned web browser built for Responsive Web Design (RWD) that lets you browse the web in two views: your standard ‘desktop’ view as well as a typical ‘mobile’ view. By seeing these two views at the same time, you’re able to quickly test and work through multiple screen experiences rather than considering them separately.
Whether you’re a designer or a developer, project manager or client, Duo gives you a new tool to make your Responsive Web Design project go more smoothly than ever.
Get the bookmarklet: http://helloduo.com
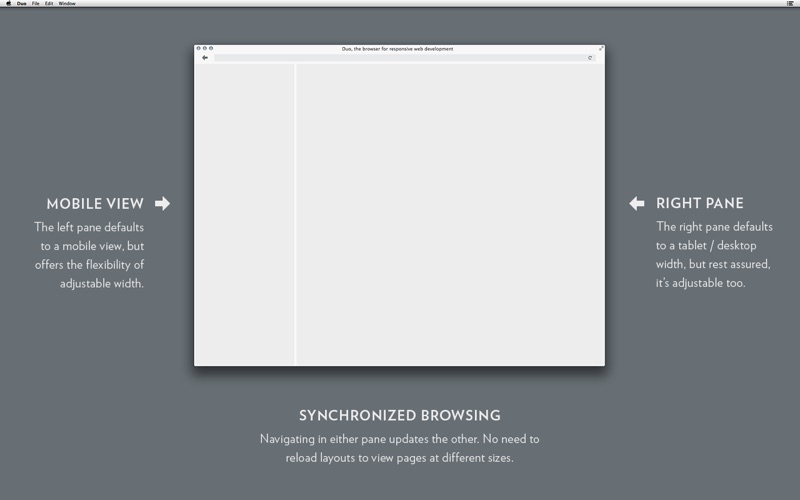
• MOBILE VIEW
Duo gives you an adjustable mobile view using the left pane.
• TABLET / DESKTOP VIEW
The right pane defaults to an adjustable tablet / desktop view.
• SYNCHRONIZED BROWSING
Navigating in either pane updates the other. No need to reload layouts to view pages at different sizes.
• WEBKIT DEV TOOLS INCLUDED
Duo has everything you need to make sure your design is doing what it should. Debug code in either pane.
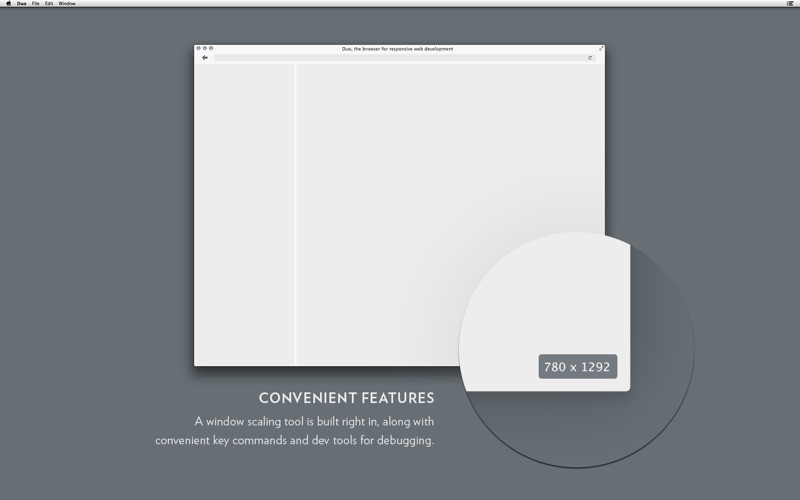
• CONVENIENT KEY COMMANDS
Duo includes tools for clearing your cache and getting rid of those pesky cookies via standard key commands.
• LiveReload SUPPORT
Duo now includes support for LiveReload.
• HANDY BOOKMARKLET
Use the convenient bookmarklet in your other browsers to push a site over to Duo. Get the bookmarklet: http://helloduo.com
______________
WHAT IT ISN'T
Duo is designed for Responsive Web Design, not for user-agent sniffing. Duo also only refreshes both views for GET requests. It's probably not a good fit for your POST refresh heavy project, although we are actively looking at ways to accommodate this.
LET US KNOW YOUR THOUGHTS
You can email help@helloduo.com for support, or reach out to us on Twitter: @electricpulp. Thanks!
Whether you’re a designer or a developer, project manager or client, Duo gives you a new tool to make your Responsive Web Design project go more smoothly than ever.
Get the bookmarklet: http://helloduo.com
• MOBILE VIEW
Duo gives you an adjustable mobile view using the left pane.
• TABLET / DESKTOP VIEW
The right pane defaults to an adjustable tablet / desktop view.
• SYNCHRONIZED BROWSING
Navigating in either pane updates the other. No need to reload layouts to view pages at different sizes.
• WEBKIT DEV TOOLS INCLUDED
Duo has everything you need to make sure your design is doing what it should. Debug code in either pane.
• CONVENIENT KEY COMMANDS
Duo includes tools for clearing your cache and getting rid of those pesky cookies via standard key commands.
• LiveReload SUPPORT
Duo now includes support for LiveReload.
• HANDY BOOKMARKLET
Use the convenient bookmarklet in your other browsers to push a site over to Duo. Get the bookmarklet: http://helloduo.com
______________
WHAT IT ISN'T
Duo is designed for Responsive Web Design, not for user-agent sniffing. Duo also only refreshes both views for GET requests. It's probably not a good fit for your POST refresh heavy project, although we are actively looking at ways to accommodate this.
LET US KNOW YOUR THOUGHTS
You can email help@helloduo.com for support, or reach out to us on Twitter: @electricpulp. Thanks!
